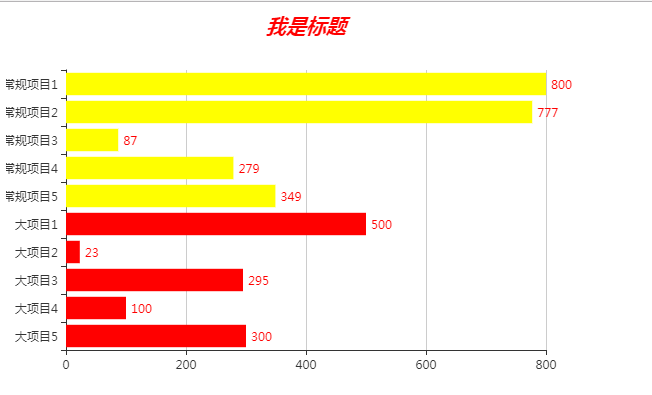
项目要求,需要这样的柱状图

本着有库这一想法,选择了,echart(所用版本为3.x没有用4.x)
详细代码如下:
var myChart = echarts.init(document.getElementById('main')); var option = { title: { text: '我是标题', x: "center", textStyle: { color: 'red',//设置标题的颜色 fontStyle: 'italic', fontSize: 20, } }, tooltip: {}, legend: { //data:['大项目','常规项目'] //注意:series中需要和此对应 //这里有数组中有两个值,对应的series种也应该有两个对象 }, xAxis: { }, yAxis: { type: 'category', data: ['大项目5', '大项目4', '大项目3', '大项目2', '大项目1', '常规项目5', '常规项目4', '常规项目3', '常规项目2', '常规项目1'] }, series: [ { name: '大项目', type: 'bar', data: [300, 100, 295, 23, 500, 349, 279, 87, 777, 800], itemStyle: { //设置每一个柱状图的样式 normal: { color: function(params) { if(params.dataIndex >4) { return "yellow"; }else { return "red"; } } } }, label: { //设置lable的样式,也就是柱状图上面的数字 normal: { show:true, position: 'right', textStyle: { color: "red" } } } } ]};// 使用刚指定的配置项和数据显示图表。 myChart.setOption(option); //设置点击事件 myChart.on('click', function(params) { console.log(params); }); 最后实现的样子是这样的

应为legend没有嘛,所有准备自己做一个div显示lenged,完成界面的开发。
这是第一次使用echart.js ,肯定有一些用的不对的地方,慢慢改正